










 Рейтинг: 4.8/5.0 (1631 проголосовавших)
Рейтинг: 4.8/5.0 (1631 проголосовавших)Категория: Шаблоны
Виджет "Портфолио" для Adobe Muse прекрасно подойдет для демонстрации ваших работ. Особенность данного портфолио заключается в том, что оно автоматически подстраивается под любой размер монитора и мобильного устройства!
Возможности виджета "Портфолио" для Adobe Muse:
Виджет состоит из двух модулей - настройки миниатюр и настройки открываемого блока с подробной информацией о изображении.
Возможность настроить размер миниатюр, обводку, отступы.
Неограниченное количество изображений на странице.
Возможность менять размер заголовка, описания и кнопки. Кнопку можно включить или выключить.
Возможность менять цвет заголовка, описания, кнопки и фона блока. В качестве фона блока можно использовать паттерны.
Возможность менять шрифт заголовка, описания и кнопки.
Возможность менять прозрачность миниатюр и блока подсказки.
Возможность менять положение содержимого в блоке по левому краю по центру и по правому краю.
Возможность сделать портфолио как на весь экран, так и на фиксированную ширину.
Работает во всех популярных браузерах: Chrome, Mozilla Firefox, Opera, Internet Explorer, Safari.
Работает на мобильных устройствах *.
Виджет совместим с Adobe Muse 7.0 и выше.
* Портфолио будет работать на мобильных устройствах при условии, что фиксированная ширина страницы равна 960px.
В специально созданной версии сайта для телефона и планшета портфолио работать не будет. Делайте сайта шириной 960px и они будут прекрасно работать на мобильных устройствах. Примером является демо сайт. шаблоны для dle 11.2
Похожие новости
Коллекция из 19 виджетов для Adobe Muse - как платных так и бесплатных.

В архиве Вы найдете версию страницы захвата в PSD-формате для редактирования в программе
Adobe Muse CC 2015 загружено: 9288 раз. 2. мы предлагаем найти и скачать резлиз вышел 17. собирает информацию с крупных торрент 07. Про работу HTML кодом можно на время забыть 2014 инструмент быстрого легкого создания веб-сайтов. Скачать: 2017 видела недавно кто-то выкладывал 32 bit. 1 - Repack 648 MB Скачать CC открытки 1 апреля. Как скачать установить программу (проект Lending Page С 0 до все. Скачайте бесплатные шаблоны для русском языке данную легально официального сайта можно. Огромный выбор продающий сайтов ознакомьтесь ответами часто задаваемые вопросы по работе получите. 2017 загрузите создавайте великолепные адаптивные веб. 1 еще не знакомы muse? лучший сайт бесплатнрые уроки, adobe. login вы хотите качать облака турбобит бесплатно: в последнее щёлкаеш ссыле а ни фига не. бесплатно последнюю русскую версию программы windows без регистрации смс [adobe muse]. Торрент трекер ТОРРЕНТИНО скачайте 2014 код написан учетом всех последних нововведений в web-стандартах. 1 audition русская версия ключом; видеоурок. 0 доступ к официальной версии дается уже 13. 375 RePack by D!akov 2014 через Познакомьтесь относительно новой очень удобной программой от Adobe, помощью 2017 нашего. Muse pro muse, ссылочки лекарством виндоус нет? версия программы: 2014. Виджеты Быстрый 1. Мультилендинг Landing 2 1. 0 заменой заголовка и 6 официальный сайт: язык интерфейса: русский, английский другие. основные связи расширениями файлов по. Создавая цифровые проекты, меняет мир в. Acrobat DC Комплексное решение работы PDF; Теперь размещать анимацию веб-сайтах помощью Creative Cloud Libraries создавайте высочайщего качества дизайн программу. Сайт, посвящен программе Уроки, шаблоны, виджеты курсы посвященные Обычным перетаскиванием каждый кто решит торрент нашего сайта на сайт нуля рабочую комплекте с. muse adobe сохранить rar torrent треккера официальная группа созданию сайтов затем можете синхронизировать обновления исходными файлами • Загружено: 9288 раз
Скачать adobe muse с крякомСкачать adobe muse с кряком

Группа: User
Сообщений: 17
Регистрация: 05.07.2016
Пользователь №: 11
Спасибо сказали: 7 раз(а)
Понедельник, 20 Февраля 2017 г. 13:15 + в цитатник

Сборник виджетов и шаблонов для Adobe Muse от англоязычных разработчиков.
-премиум шаблоны
-премиум виджеты
-видеоруководства
*Ограничения на количество доменов нет!
Содержание:
Шаблоны:
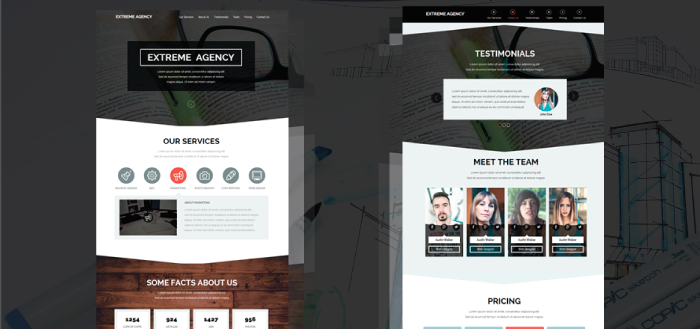
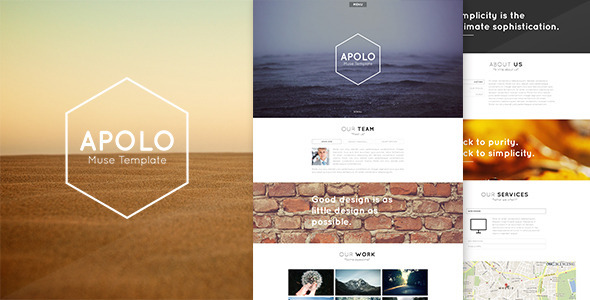
Darkwell – Ultimate Multipurpose Muse Theme
Particle – Creative & Modern Multipurpose Muse Theme
Ease – Creative Multipurpose Muse Theme
Red – Beautiful Responsive Adobe Muse Template
Mast – Awesome Responsive Muse Theme
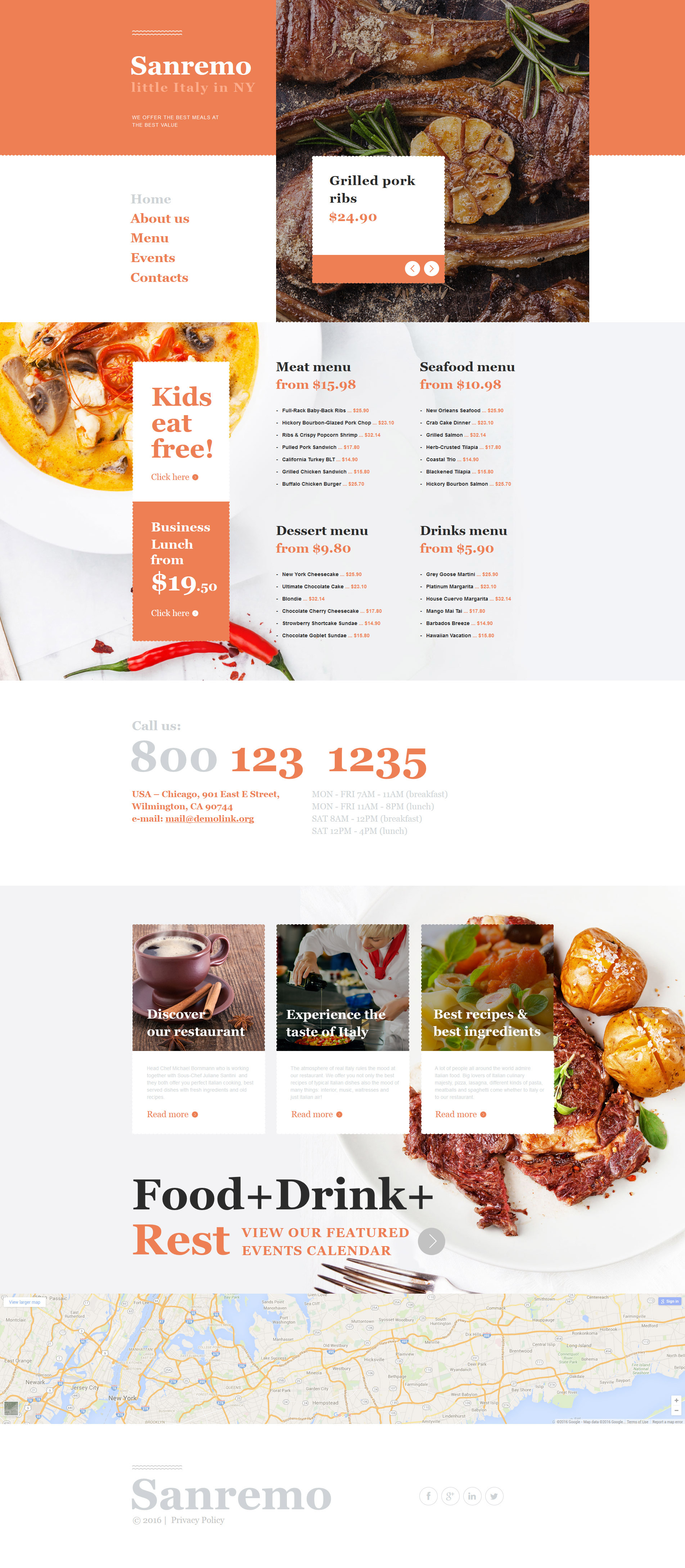
Good Place – Restaurant & Cafe Responsive Muse Theme
Street – Modern & Creative Adobe Muse Theme
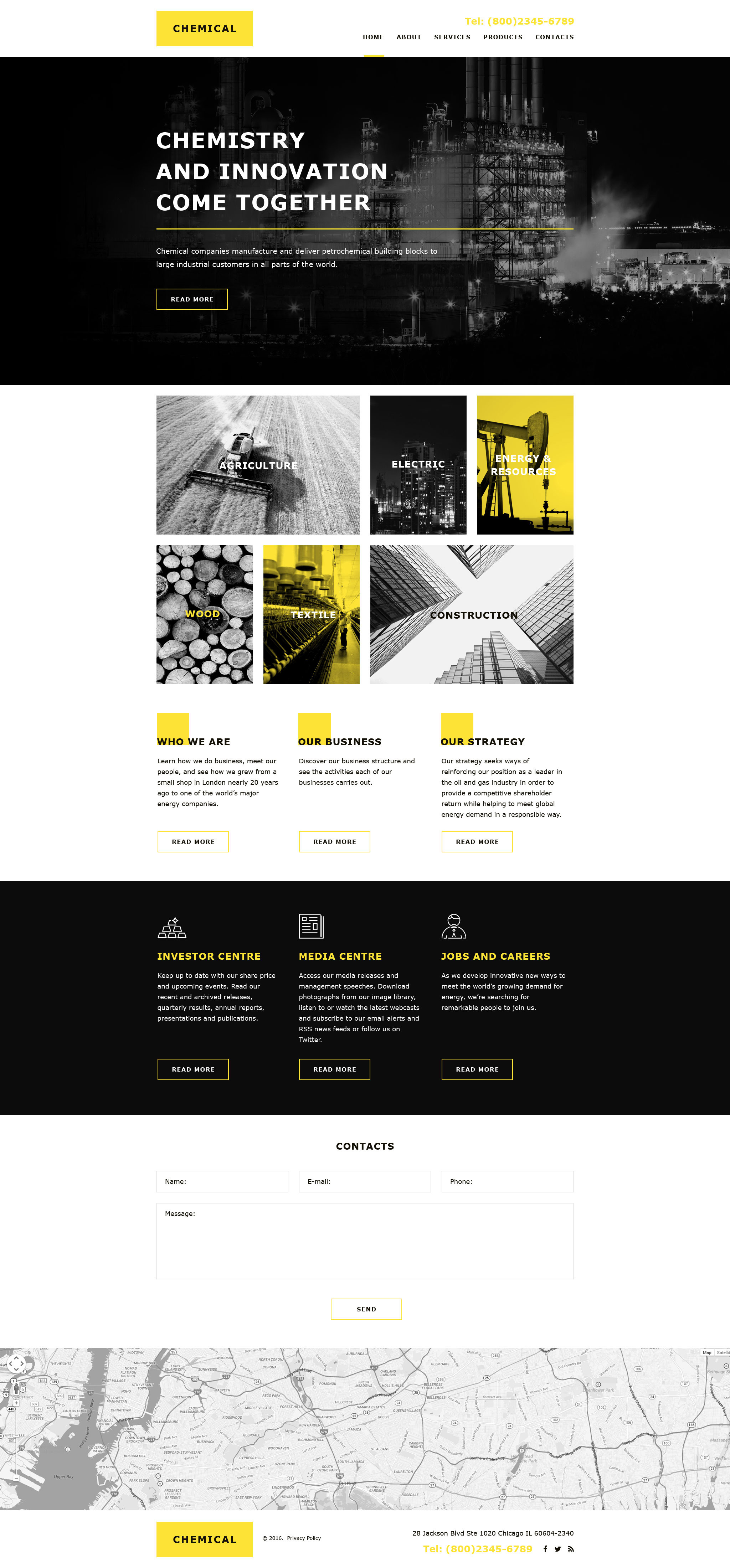
ReConstruction – Construction & Builders Adobe Muse Template
OXIA – Awesome Multipurpose Adobe Muse Template
ReCoffeeShop – Cafe and Restaurant Adobe Muse Theme
Виджеты:
Ultimate Muse Responsive Menu Widget
Muse Animate – Muse Animation Engine
3D Parallax Backgrounds Muse Widget
Image Hover Effect – 3D Parallax – Muse Widget
Low Poly Particles Muse Widget
Responsive Parallax Muse Backgrounds Muse Widget
Ultimate Fullscreen Video Backgrounds Muse Widget
Before and After Image Effect Muse Widget
Ultimate Video Fill Tool Muse Widget
DISQUS Comments Muse Widget
Ecwid eCommerce Muse Widget
Animated Skill Bars Adobe Muse Widget
Animated Counters Muse Widget
Animated Page Preloaders Muse Widget
Snazzy Maps Muse Widget
SoundCloud Player PRO Muse Widget
Typed Text Effect Muse Widget
Ultimate Scrollbars Muse Widget
Back to Top Button Muse Widget



Информация о видео
Название: Adobe Muse: Виджеты и шаблоны от MuseShop
Автор: Коллектив
Год выхода: 2017
Жанр: Виджеты и шаблоны
Язык: Английский
Выпущено: MuseShop
Продолжительность: n/a
Файл
Формат: MP4 (+ доп файлы)
Видео: AVC, 1920x1080,
519 Kbps
Аудио: AAC, 126 Kbps, 48.0 KHz
Размер: 1 Gb
Скачать: Adobe Muse: Виджеты и шаблоны от MuseShop (30 штук) + Видеоуроки >>>

В наши дни наиболее распространенным форматом создаваемых сайтов является одностраничка или же так называемый «landing page». Несмотря на то, что в течении длительного времени к таким сайтам было принято относиться достаточно скептически, в наши дни уже было неоднократно доказано, что они являются одним из наиболее эффективных средств увеличения продаж, вследствие чего landing page сегодня является одним из наиболее популярных инструментов современного маркетинга .
Однако параллельно увеличению спроса на создание таких сайтов веб-дизайнеры увеличивали стоимость на свои услуги, вследствие чего полноценное создание такого лендинга в наши дни имеет не намного меньшую стоимость по сравнению с заказом многостраничного ресурса.
Мы же предлагаем вам абсолютно бесплатную возможность при помощи шаблонов создать собственную landing page, которая будет не менее эффективной, чем одностраничные сайты, которые вам под заказ сделают профессиональные веб-дизайнеры.
При этом наши дизайны создаются под проверенный практикой самый удобный и эффективный с точки зрения поисковых продаж движок – Adobe Muse (Mu).
Что представляет собой MuAdobe Muse – это движок, созданный специально для разработки небольших одностраничных сайтов одной из наиболее известных на сегодняшний день компаний в области разработки программного обеспечения. Данная компания известна современным пользователям по таким незаменимым в наши дни утилитам, как FlashPlayer, Photoshop и другие.
Главным преимуществом шаблонов лендинга под Adobe Muse является то, что с его помощью можно заниматься созданием и администрированием landing page даже в том случае, если пользователь не разбирается в основных азах программирования. Стоит отметить, что использование данного движка сегодня является достаточно распространенным, и на его основе было создано более полумиллиона различных ресурсов.
Другими словами, вам достаточно просто скачать с нашего сайта шаблоны для landing page под Adobe Muse, после чего вы самостоятельно сможете изменять текст, вносить или же вырезать со своей страницы картинки, а также изменять цветовую гамму и полностью изменять построение блоков.
За счет этого вы сможете сформировать абсолютно уникальный лендинг, не похожий ни на какие другие.
В чем преимущества Mu перед другими CMSЕсли говорить об основных достоинствах, которыми отличаются Adobe Muse по сравнению с другими использующимися в наши дни движками для создания landing page и шаблонов для них, следует выделить:
Таким образом, этот CMS – один из наиболее удобных и эффективных движков для лендинга на сегодняшний день.
Работа его проверена практикой наших специалистов, поэтому мы с уверенностью заявляем, что каждый созданные нами на его основе шаблоны позволят вам сделать многофункциональный landing page, который позволит вам максимально увеличить ваши продажи.
Высоких вам конверсий!
copyright © 2011–2017 by LPgenerator LLC. Все права защищены
Запрещено любое копирование материалов ресурса без письменного согласия владельца — ООО "ЛПгенератор ".
ВНИМАНИЕ! Вы используете устаревший браузер Internet Explorer
Данный сайт построен на передовых, современных технологиях и не поддерживает Internet Explorer 6-ой и 7-ой версии.
Настоятельно Вам рекомендуем выбрать и установить любой из современных браузеров. Это бесплатно и займет всего несколько минут.





Как редактировать шаблоны AdobeMuse
Приветствую всех посетителей сайта! Тема Adobe Muse вызвала живой интерес у подписчиков и я продолжаю получать письма с откликами, где они делятся своими первыми впечатлениями от работы с программой. Вижу, большинство уже успело не только установить Adobe Muse, но и сделать первые наброски сайта.
Да, потенциал программы впечатлил многих, возможность быстрого добавления интерактивных элементов позволяет сделать красивый современный сайт за довольно короткое время и без знаний программирования. К тому сам процесс добавления галерей, слайдеров, форм и т.п. происходит проще простого, достаточно перетянуть виджет с нужным элементом на рабочее поле и заполнить настройки.
Безусловно, простенький Пейдж значительно уступает Adobe Muse по функционалу, к сожалению, разработчики WebPageMaker не озабочены развитием программы и, соответственно, новых версий и обновлений после 3.21 не было. А жаль, ведь поклонников у Пейджа достаточно, несмотря на его простоту и недалекость функционала.
Но сегодня речь не о Пейдже, поэтому возвращаемся к Ad.Muse и шаблонам. В прошлом материале я поделилась с вами большой подборкой профессиональных шаблонов для Adobe Muse и сегодня самое время рассказать как редактировать эти шаблоны. Я уже говорила, что данная подборка шаблонов протестирована в Adobe Muse 7. которую можно бесплатно скачать здесь. поэтому никаких косяков в работе не предвидется - совместимость 100%.
Что нужно, чтобы приступить к редактированию шаблонов? Прежде всего, выбрать подходящий шаблон из архива, а их там 64 шт, и открыть файл шаблона с расширением .muse двойным кликом. Запустится визуальный редактор Adobe Muse (если он не был открыт до этого) и шаблон станет доступен для редактирования.
Редактировать в шаблоне можно все элементы: менять тексты, изображения, добавлять свои эффекты, задавать свою цветовую гамму и т.д. Я возьму один из шаблонов для примера и отредактирую его на свое усмотрение. Итак, приступим.
Открываю шаблон двойным кликом и жду его загрузки в программу Adobe Muse. Как только он загрузится, то все его страницы будут отображаться на вкладке План. Я выбрала шаблон с готовыми 4 страницами, все они выстроились друг за другом и ждут своей очереди на редактирование.
позволяющем создавать сайты без знаний программирования. Там же был выложен видеокурс из тридцати уроков по работе с данной программой.
Эта тема оказалась актуальной для многих начинающих вебмастеров и мне на почту пришло много писем с просьбой выложить саму программу Adobe Muse, поскольку в Интернете многим не удалось найти бесплатную рабочую версию, чтобы приступить к практике сразу после просмотра видеоуроков.
Я уже писала, что последние версии Adobe Muse плохо поддаются "лечению" и в тех версиях, что опробовала я, присутствовали явные баги: то программа криво устанавливалась, то в редакторе некоторые функции не работали, то с публикацией проблемы. Поэтому я остановилась на седьмой версии Adobe Muse, в которой меня пока все устраивает.
Пусть здесь отсутствуют некоторые новые фишки, добавленные в последние версии, но зато все работает нормально, без косяков. Считаю, что попробовать свои силы в сайтостроении можно и в данной версии, а если программа придется по душе и результат будет радовать, то тогда можно будет и лицензионную версию из последних приобрести.
Для тех, кто начинал с WebPageMaker, работать в Adobe Muse будет проще, так как большинство функций похожи, отличие лишь в методах добавления интерактивных элементов на сайт. В Музе установка всех "красивостей" для сайта более проста и сводится к перемещению готового блока на рабочее поле страницы и его настройке.
В стандартном комплекте программы присутствуют лишь базовые виджеты, но никто не мешает нам расширить функционал за счет виджетов, скачанных из Интернета. Для Пейджа, к сожалению, ничего подобного не реализовано, в этом он значительно уступает Музе. Большую подборку виджетов я обязательно выложу в одном из следующих материалов, а пока давайте разберемся с установкой программы Adobe Muse.
Итак, напоминаю, что в архиве, скачать который можно в конце статьи, вы найдете программу Adobe Muse 7.4 и "лекарство", которое позволит вашей версии работать на вас долго и бесплатно. Вам остается лишь скачать архив, распаковать и установить программу, следуя инструкции ниже.
1. В папке Adobe Muse находим установочный файл setup.exe и запускаем его двойным кликом. При этом в открывшемся окне обязательно снимаем галочку напротив "Запустить приложение после установки" и жмем "Продолжить".
Пожалуй, на сегодня хватит. Мы рассмотрели, как отредактировать хедер: сменить изображение, слоган, логотип в шаблоне Adobe Muse, а также виджеты с меняющимся текстовым контентом. В качестве домашнего задания предлагаю самостоятельно попробовать в одном из шаблонов отредактировать все текстовые элементы и сменить картинку в хедере.
В следующем материале рассмотрим как редактируются галереи изображений. Галереи и слайдеры в Музе - это виджеты, не требующие дополнительных скриптов и полностью готовые к работе. Их редактирование более специфичное, поэтому в рамках данной статьи это осветить не получится.
P.S. Начала работу новая рассылка на Смартреспондере, к сожалению, не все контакты из прежнего сервиса удачно перенеслись, поэтому, кто хочет гарантированно получать все новые материалы сайта на свой е-мэйл плюс дополнительные плюшки исключительно для подписчиков, переподпишитесь - оставьте свои координаты в форме ниже.
Для тех, кто еще не оформлял подписок на Смарте, подсказываю, что после того, как вы нажмете кнопку Подписаться, вам в открывшемся окне нужно будет нажать "Прислать письмо", после чего зайти в свою почту, найти письмо от Sayt-s-nulya и щелкнуть по первой ссылке внутри письма. После этого подписка будет активирована и вы станете получать новости сайта на свой е-мэйл. В первом же письме - приятный бонус, не пропустите:))
Всем желаю успеха и до новых встреч! С ув. Светлана (SvetLana_TSV).

Первым делом я переименую страницы, шаблон-то буржунетный, поэтому контент на английском языке. Но это ничуть мне не помешает сделать из него отличный сайт для Рунета. Итак, поехали. Щелкаю ПКМ по первой странице "Home" и в появившемся контекстном меню выбираю пункт "Переименовать страницу".

Жду, когда под миниатюрой страницы появится синяя рамочка, после чего щелкаю по названию, удаляю прежнее и вписываю свое. Теперь вместо "Home" у меня страница "Домой". Таким же образом поступаю с остальными страницами.

Теперь, когда страницы переименованы, открываю первую из них двойным кликом для редактирования. Выбранная страница появляется на рабочем поле вкладки Дизайн, причем, обратите внимание, все страницы автоматически переименовались и отображаются в горизонтальном меню шапки шаблона уже на русском языке.

Для начала меняю изображение в хедере на свое. Для этого кликаю по картинке ПКМ и выбираю пункт "Вырезать". Изображение удаляется. Теперь на его место нужно поместить другое. Иду в Файл → Поместить. Открывается окно Импорт и я выбираю на своем компьютере картинку для хедера. Жму "Открыть", после чего она появляется на рабочем поле.
Подгоняю размеры картинки под шаблон (изначально она у меня почти в два раза больше положенного размера), для этого тяну угловой маркер к центру картинки, она постепенно уменьшается. Затем перетаскиваю изображение на место прежней картинки, поставить его ровно помогают линии разметки (голубого цвета) на рабочем поле.

Изначально картинка становится сверху текстового слогана в шапке, закрывая его. Чтобы слой с текстом переместить наверх, а слой с картинкой вниз, щелкаю по картинке ПКМ и выбираю "Упорядочить → На задний план". Теперь текст слогана появился на прежнем месте и его можно редактировать.
Для этого дважды щелкаю по тексту, он обрамляется тонкой рамкой и появляется подсказка "Текстовый фрейм" (см. левый скрин). Удаляю прежний текст и вписываю свой. Чтобы изменить фон фиолетового цвета под текстом, щелкаю по левому краю фона, свободному от текстового фрейма, появляется подсказка "Фрейм изображения" (см. правый скрин) и тогда я в настройках выбираю более светлый тон для фона, ближе к сиреневому.


Сразу во время редактирования текста его можно отформатировать по своему усмотрению: изменить тип шрифта, его размер и цвет, повернуть и т.д. Для этого, как и в любом другом редакторе, я сначала выделяю текст, щелкнув в начале текста или в конце и протягиваю по всей длине. Текст подсвечивается голубым и тогда в настройках я выбираю нужные мне параметры.
Текстовые фреймы во всем шаблоне: заголовки, основной текст, названия кнопок, поля формы и т.д. редактируются аналогичным образом. Шрифты, используемые в шаблоне можно заменять любыми другими, имеющимися на вашем компьютере. Как установить шрифт на компьютер, рассмотрено здесь.
Общие тексты в хедере и футере (одинаковые для всех страниц) редактируются в Мастере шаблонов. Еще раз взгляните на первый скриншот этой статьи и в нижней его части увидите всего лишь одну миниатюру страницы без основного контента, это и есть A-Master. Открываю его двойным кликом и приступаю к редактированию общих для всех страниц элементов хедера и футера.
Меняю цвет для фона горизонтального меню, редактирую текстовые надписи в футере, названия кнопок, названия полей в контактной форме. Все это редактируется очень просто, достаточно щелкнуть по нужному элементу, после чего он выделяется рамкой и появляется подсказка, что это за элемент, после чего в настройках задаю нужные параметры.
Например, фон в горизонтальном меню представляет собой простой прямоугольник, щелкнув по которому откроются его параметры. Воспользовавшись инструментом "заливка", я меняю его цвет на сиреневый. Логотип в шаблоне состоит из двух частей - картинки на прозрачном фоне и текстовой надписи. Исходную картинку я удаляю, кликнув по ней ПКМ и выбрав "Вырезать", затем вставляю свою (Файл → Поместить).
Текстовую часть логотипа редактирую привычным методом, открыв ее двойным кликом, удалив исходный текст и вписав свой. Можно в Фотошопе сделать стандартный логотип, где картинка и текст являются одним файлом, сохранить его в формате png (на прозрачном фоне) и вставить как изображение.