










 Рейтинг: 4.8/5.0 (1686 проголосовавших)
Рейтинг: 4.8/5.0 (1686 проголосовавших)Категория: Шаблоны

JakoDorgen PRO – программа для генерирования сайтов (дорвеев, сателлитов).
Особенности:
4 режима работы, которые позволяют создавать дорвеи, сателлиты и гибридные сайты.
• Возможность создавать как статические, так и динамические сайты, а также сайты с отложенной публикацией статей.
• Возможность делать сайты с контентом, хранящимся в sql-базе (централизованное хранение контента).
• Встроенный скриптовый язык программирования для реализации нестандартных решений. Позволяет создавать сайты практически любой сложности!
• Гибкие настройки генерирования текста и выделения слов тегами.
• Заливка сайтов по FTP, создание очереди для FileZilla, создание проектов для XRumer, A-Poster, генерирование под Zerber.
win xp, win 7. net framework 3.5, internet explorer 8 с включённым javascript, подключение к Интернету.
После скачивания файла просим оставить свой комментарий и выставить рейтинг.
Скачиваний: 2435 раз.

Wiki Bomber 1.5.16.0 [Cracked]- постер в вики-сайты

DLE Poster постинг комментариев в DLE сайты

Информация
Посетители, находящиеся в группе Гости. не могут оставлять комментарии к данной публикации.
В сети наткнулся на программку JakoDorgen PRO по словам бывалых — это генератора сайтов, который благодаря своей простоте использования и легким понятным настройкам, приобрел большое количество поклонников. JakoDorgen — быстро и легко создает качественные сайты сателлиты и дорвеи, а структура сайта, статейная.

А так же при создание таких сайтов с помощью JakoDorgen — поисковики легко и не принужденно их индексируют, без каких либо нареканий, так как софт JakoDorgen PRO 4.4.7 Nulled создаёт правильные страницы. По этому с данным софтом Вы позволите себе клепать сайты пачками не затрудняясь и автоматическом режиме закидывать к себе на сервер.
JakoDorgen особенность программы :Дорвеи и сателлиты, не несут пользу для людей, но приносят хорошую прибыль, а заработать на них, не так и легко, нужно понимать не только как их клепать, а и зарабатывать на них, так как, такие сайты в сети живут не долго.
Программа работает с макросами, поэтому список макросов, найти не долго, воспользуйтесь гугле или яндексом, так как список большой, а страничку своего сайта захламлять всякой всячиной не хочу.
В целях противодействия нарушению авторских прав и права собственности, а также исключения необоснованных обвинений в адрес администрации сайта о пособничестве такому нарушению, администрация торговой площадки Plati (http://1plati.ru) обращается к Вам с просьбой - в случае обнаружения нарушений на торговой площадке Plati, незамедлительно информировать нас по адресу support@plati.com о факте такого нарушения и предоставить нам достоверную информацию, подтверждающую Ваши авторские права или права собственности. В письме обязательно укажите ваши контактные реквизиты (Ф.И.О. телефон).
В целях исключения необоснованных и заведомо ложных сообщений о фактах нарушения указанных прав, администрация будет отказывать в предоставлении услуг на торговой площадке Plati, только после получения от Вас письменных заявлений о нарушении с приложением копий документов, подтверждающих ваши авторские права или права собственности, по адресу: 123007, г. Москва, Малый Калужский пер. д.4, стр.3, Адвокатский кабинет «АКАР №380».
В целях оперативного реагирования на нарушения Ваших прав и необходимости блокировки действий недобросовестных продавцов, Plati просит Вас направить заверенную телеграмму, которая будет являться основанием для блокировки действий продавца, указанная телеграмма должна содержать указание: вида нарушенных прав, подтверждения ваших прав и ваши контактные данные (организиционно-правовую форму лица, Ф.И.О.). Блокировка будет снята по истечение 15 дней, в случае непредставления Вами в Адвокатский кабинет письменных документов подтверждающих ваши авторские права или права собственности.
© 2017 All Rights Reserved
design by Meryl Holdings Ltd
Магазин является партнерским магазином торговой площадки Plati.ru
Приветствую всех пользователей форума Talk.Maulnet.Ru11
Данная статья является дополнением к моей конкурсной статье .
В этой статье, я хочу познакомить вас с чудесным десктопным генератором дорвеев – JakoDorgen 3. Данный дорген создает дорвеи с новостной(статейной ) структурой. Также он бесплатен. После прочтения статьи, вы сможете генерировать дорвеи на этом доргене. а также создавать шаблоны для ваших дорвеев к данному генератору .
Для начала вам необходимо скачать сам генератор дорвеев. Скачать дорген можно отсуда. Для работы доргена нужен .NET Framework (его также можно скачать бесплатно. на Windows XP service pack 3(zver) он уже предустановлен.)
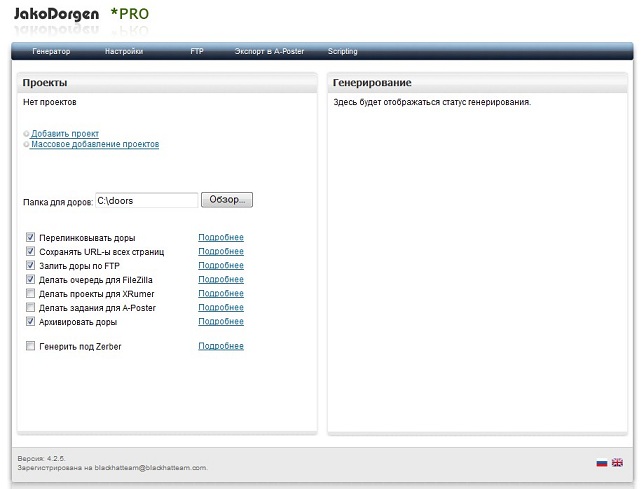
Далее запускаем дорген, и оказываемся в его программном интерфейсе:

В доргене уже есть несколько бесплатных шаблонов(находятся в папке templates). Создадим тестовый дорвей именно на них. В дальнейшем сделаем свой
Перед созданием дорвея нам конечно нужно его настроить. Заходим в пункт Настройки, и оказываемся в настройках доргенератора.

И так, начинаем настраивать наш дорвей генератор на работу
Вначале выбираем в пункте "Шаблон”, шаблон на котором будет наш дорвей. Я выберу для примера шаблон blue. Далее снимаем галку в "Изменить названия файлов скриптов …..”.
В типе сайта оставляем HTML. Я на джако делаю статические доры. Можете также поигратся с динамическими (php), но я рекомендую HTML.
Контент главной страницы – ставим галки на сгенерировать текст, и вывести случайные статьи(выбираем 4-7 статей, примерно). Файл главной страницы - index. Название главной страницы - ставим главная страница, или какой-либо СЧ кей тематики. Ссылка подробнее – меняем к примеру на – Прочитать полную новость, Вся новость, комментарии к новости и т.д.
Кол-во информационных страниц – 3, количество категорий ставим или 2-4. Количество статей на странице – 10(ну как на многих обычных статейных сайтах, на дле к примеру).
Идем далее. Имена страниц категорий – оставляем стандартно, но лучше меняем на kat, kateg, pages и т.д. Ставим галку на делать имена страниц со статьями из ключевых слов.
Далее работаем с картинками которые будут в статьях(новостях) на нашем дорвее. Ставим галку на случайные картинки к статьям. В поле папка для картинок – указываем что-то, отличное от images. Скажем wp-images, site-picture, kartinki, и так далее. В поле файлы картинок – ставим что угодно, ну скажем photo, picture и так далее. Это будет как бы префикс к каждой картинке. Ставим галку на прописывать alt картинок.
Сами картинки, которые будут использоваться заливаем в папку artimages. Картинки должны быть небольшие. Рекомендую использовать картинки с сайта вконтакте.ру – для яндекса они будут уникальны, ога. Льем 10-15 картинок. Идем дальше в раздел генерирование основного текста.
Количество слов в статье – Я ставлю 250-400. Плотность ключевых слов – 3-6%. Плотность ключевиков в стронг – 20-50% ставим. Метод комбинирования оставляем тот же. Ссылок на другие статьи ставим 1-3. Жмем галку на генерацию карты сайта, и роботс.тхт. Переходим к правому меню настроек.
Генерирование title – ставим точку на добавлять другие ключевики. Кол-во слов до ключевого слова – 0. После ключевого слова –0-1. В начало title ничего не добавляем. В конец тайтла рекомендую добавить чтонибудь тематичное. Ну скажем есть дорвей по GSM пеленгатору – добавляем ". GSM поиск через пеленгатор(локатор)”. Это будет выводится во всех новостях нашего сайта, после кея в тайтла. Т.е. статический текст в тайтле.
Насчет meta keywords – ставим такое-же как в тайтле.
Насчет генерирования alt к картинкам – ставим слов до ключевого слова – 0, после ключевого слова – 0-1. Естественно добавлять другие ключевики ставим там точку.
По поводу редиректа – выбираем безредиректный способ перехода, свой код. Свой код вставляем такой:
Можно закодировать данный код через PR-CY.RU.
После этогоОБЯЗАТЕЛЬНО нажимаем на кнопку сохранить. В дальнейшем вы будете менять настройки, в зависимости от анализирования, смены тематики дорвеев и так далее.
И так, мы провели настройку доргена. И так, давайте слепим наш первый дорвей, на стандартном шаблоне.
Заходим на главное окно доргенератора. Нажимаем на + и забиваем настройки дорвея в окно.

В графе сайт пишем url вашего сайта без http. В тайтле сайта - тут будет расположен тайтл главной страницы. Здесь пишем несколько ключей, связав их между собой. Далее окошко надпись в шапке. Здесь пишем 1 кей, какой либо. В дефолтных шаблонах после(или до) надписи в шапке не добавлен кей страницы – мы потом его добавим в наши созданные шаблоны. Ставим ключевики, и текстовку( я для примера буду использовать теже ключевики и текстовку, что и в основной статье были). Выбираем наш профиль настроек.
Жмем ок, задаем папку для хранения доров, жмем большой зеленый плей, и генерируем наш дорвей. И вот дорвей сгенерирован – результат мы можем увидеть у себя в папке куда его сохраняли, или на http://abramov.eu/jak0/
Анализируя получившийся дорвей, мы можем видеть абсолютно другой алгоритм его построения нежели на генераторе ред.баттон. На главной – Текст+ несколько анонсов статей. В категориях – краткие новости, и переключатель страниц внизу. В самом материале новости – страница оптимизированная под кей + отдельная картинка с тегом альт, и ссылки на "похожие” новости.
Мне сама по себе структура генерации очень нравится тоже.
И так, мы научились генерировать дорвеи на ДжакоДорген. Теперь давайте научимся делать к нему шаблоны!
Вначале давайте ознакомимся с макросами доргена, и структурой построения шаблона
Макросы:
[SITE_NAME] - имя сайта, т.е. www.site.ru
[KEYWORD] - ключевик
[BKEYWORD] - ключевик с большой буквы
[[Привет|Добрый день|Здравствуйте]] - рандомное слово
[SITEMAP-Карта сайта] - выводит ссылку на карту сайта. для англоязычных доров будет [SITEMAP-Site map]
[STEXT-20-40] - статический текст (один на всех страницах). в данном примере длина от 20 до 40 слов.
[DTEXT-20-40] - динамический текст (разный на всех страницах). в данном примере длина от 20 до 40 слов.
[RAND-10-99] - случайное число. в данном примере в диапазоне от 10 до 99.
[CATEGORIES] – ссылки на категории
[HEAD_CAPTION] – Заголовок в шапке страницы(указываем его при генерации)
[MENU] [ITEM][A]
[/ITEM] [SITEMAP-Карта сайта] [/MENU] – ссылки на случайные паги в меню
[CATEGORIES] [ITEM][A]
[/ITEM]
[/CATEGORIES] – ссылки на категории.
[TABLE_TITLE] – заголовок статьи(в краткой записи в категориях и на главной)
[TABLE_CONTENT] - краткий текст статьи(в краткой записи в категориях и на главной)
[FRIENDLINKS] [ITEM][A]
[/ITEM]
[/FRIENDLINKS] – для перелинковки.
Рекомендую просмотреть как расставлены данные макросы уже в созданном шаблоне(blue ). Картина станет гораздо яснее
Вы наверняка подумали, что если процесс генерации дорвея в ДжакоДоргене легче чем в ред.баттоне, то с шаблонами там гораздо мутнее. Сейчас мы с вами создадим наш первый шаблон, и в дальнейшем вы сможете делать шаблоны сами, опираясь на статью и на другие шаблоны
Разархивируем шаблон, и начинаем редактировать его. Удаляем все файлы(папки оставляем) кроме main.tpl. Переименовываем main.tpl в page.htm.
Далее заходим непосредственно в сам файл, через блокнот. Удаляем в шаблоне абсолютно все макросы<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<meta name="description" content=" [TITLE]">
<meta name="allow-search" content="yes" />
<meta name="language" content="russian" />
Так идем далее. В логотипе меняем альт тег на [KEYWORD]. Удаляем рекламный баннер SAPE.RU.
Далее начинаем работать с Меню. Удаляем содержимое блока навигация, и вставляем туда
[/ITEM]
<br>
[/MENU]
[SITEMAP-Карта сайта]
Т.е. здесь будет выводится ссылка на карту сайта и рандомные ссылки в меню. Сама ссылка будет распологатся по центру(макрос A заключенный в макрос [MENU] – ссылка. В макросы [ITEM] [/ITEM] заключено то, что будет у нас повторятся(в данном случае, это ссылка на меню, расположенная в центре). Я думаю вы разобрались с этой связью макросов в доргене. Идем далее в следущий блок. Там мы расположим ссылки на категории. Меняем название блока на "Категории статей” и добавляем туда:
Здесь также будет выводится несколько ссылок на категории сайта(сколько – мы задаем в настройках), расположенные по центру.
В следущем блоке я вам рекомендую вставить статичный код + кей. Ну вот так к примеру - [STEXT-30-50][KEYWORD].
У нас остался еще 1 блок. Заполним его динамическим текстом. Также можно добавить кейворд. Я решил еще туда засунуть рандомное слово из выбранных. Получится примерно вот так:
[[Привет|Добрый день|Здравствуйте]] дорогой пользователь. У нас можно найти ценную информацию про [BKEYWORD]. А также [DTEXT-20-40].
Далее сложная часть - вывод новостей. Трем
[PAGE_CONTENT]
<br>
[CLINKS-3-5]
<br>
[ITEM]<center>[A]</center>[/ITEM]
<br>
[/CLINKS]
[TABLE]
<table border="0" cellpadding="0" cellspacing="1" width="100%">
<tr><td height="30" style="font-size:16px; padding:5px;">[TABLE_TITLE]</td></tr>
<tr><td valign="top" style="padding:5px" height="70">
<center>[TABLE_CONTENT]</center>
</td></tr>
</table>
[/TABLE]
[PAGE_CONTENT] - это макрос для вызова текста(на главной странице), а также для вызова текста статьи, в самой статье.
[CLINKS-3-5] [/CLINKS] – для ссылок в конце статьи.
Код с [table] + коды для выравнивания – это коды вызова краткой статьи, в категории статей и на главной странице.
Дальше чистим шаблон от внешних ссылок, счетчиков ли.ру. Добавляем в конце что-то типо все права защищены, свидетельство о регистрации ИП такое-то, ну короче пишем несколько статичных строчек, в таком стиле.
Сохраняем шаблон, копируем в папку temprtales, и делаем на нем дорвей. Радуемся полученному дорвею на своем шаблоне. Вот наш дорвей – http://abramov.eu/shabl0n/
А вот исходник нашего сделанного шаблона - http://dump.ru/file/3740876
Cмотрите, анализируйте, и делайте свои шаблоны.
И так по этой статье, вы научились делать дорвеи на дор генераторе DjakoDorgen. По поводу других важных моментов(вгон в индекс и в топ, сбор кеев, сбор текстовки, выбор хостинга и домена, фишка с саттелитом и дорвем), а также про создание дорвеев на Red.Button Transformer читайте в моей первой статье.
Выслушаю все вопросы по доргену, статье.
Сообщение отредактировал ParavoZ - 14.7.2010, 15:08
Сегодня пойдет речь про дорвеи. Хоть это и не самый лучший способ продвижения и раскрутки сайта, но все же о нем стоит поговорить. Так как он существует в интернете и умалчивать об этом как-то не хочется. Так, что давайте я вам расскажу то, что сам знаю и представлю вам для скачивания генератор дорвеев JakoDorgen pro, который работает. Ну, а уж кто хочет, тот воспользуется!
И так, давайте приступим.
Дорвеи это.Дорвеи это один из способов раскрутки и seo продвижения сайта, который использует один из видов поискового спама или если сказать по другому, более точнее — страницу или множество сгенерированных страниц, оптимизированных под высокочастотные ключевые запросы. И эти запросы с ключами очень хорошо индексируются поисковыми машинами, что в свою очередь приводит к появлению нового источника поискового трафика на ту ссылку которую Вы укажите в дорвее для переадресации.
Как сделать дорвеи с помощью генератора дорвеев JakoDorgen pro? Пошаговая инструкция!Для начала вам нужен генератор дорвеев JakoDorgen pro . Скачали? Давайте теперь продолжим! Это уникальная программа, которая вам поможет сгенерировать буквально за пару минут дорвеи, которые если бы делали в ручную, то потратили бы уйму времени и сил, но все равно столько бы не создали дорвейных сайтов, сколько сделает генератор дорвеев JakoDorgen pro!
Распаковываем скачанный архив JakoDorgen pro и в нем будут папки и файлы:
Файл выделенный красным запускает программу. Кликните по нему два раза и откроется генератор дорвеев JakoDorgen pro :
 генератор дорвеев JakoDorgen pro
генератор дорвеев JakoDorgen pro
Теперь вам нужно выбрать вкладку «Настройки», но редактировать там ничего не нужно. Но это на ваше усмотрение. Попробуйте сначала сгенерировать свой первый дорвеи, а уже затем попробуете что-то поменять в настройках, на ваше усмотрение.
Следующим шагом будет открытие вкладки «Генератор» и в ней найдите «Добавить проект» — жмите и попадете вот сюда:
Обязательно заполните все выделенные красным поля! У Вас возникнет пару вопросов по ходу заполнения:
Все. Теперь внизу справа жмите «Добавить» и появится вот это:
Где Вы должны теперь нажать"Начать генерирование". После чего ваш дорвеи сгенерируется и сохранится в папке, которую Вы указали во вкладке «Папка для доров».
Откройте ее и Вы увидите готовый к закачке на ваш хостинг дорвеи! Закачивайте и наслаждайтесь новым источником трафика.
Да, совсем забыл. Это важно.
Который Вы должны вставить в шаблон дорвея в JakoDorgen pro. У меня он находится вот по этому пути, у Вас может быть другой путь (D:\ДОРВЕИ_ВСЕ\JakoDorgen Pro_ВСЕ\JakoDorgen Pro\Jako_4.2.4\Jako_2011\templates), который будите использовать для генерации своего дорвея. Вставьте этот код в самом верху в любой используемый шаблон в файле page после <body>. Вот пример:
Видео «Генератор дорвеев, JakoDorgen pro — делаем дорвеи»: скоро будет!
Ну вот теперь все!
Если вам понравился материал пожалуйста сделайте следующее…
Спасибо за внимание!